WithMe
OVERVIEW
WithMe
WithMe is a web application for students to easily and effectively connect and study together in a personalized environment.
Team: Individual Project
Timeline: 12 weeks
Roles: Concept, Research, Ideation, Prototyping, Visual Design
Methods: Surveys, Interviews, Affinity Mapping, Usability Testing, Wireframes
Tools: Figma, Adobe Illustrator
Problem space
The Problem
College students currently do not have a dominant platform that smoothly translates their in-person study habits into remote learning.
The common practices of befriending classmates, grabbing a study room with friends, and grinding in the library have now sadly translated to using threads and forums to find classmates, going back and forth to schedule free time, texting each other video chat links for every meeting, or sometimes avoiding social interaction when needed.
The Solution
WithMe is an application that provides a single space for students to easily connect with their classmates & create an effective study environment suited to their preferences.
Pre-Research
Spike of 600% increase in viewership for videos with #Withme in title since March 15th(The Verge)
Includes “Study with me” videos averaging in millions of views and “LIVE” study sessions.
This international trend validated my observation that there is a growing desire and market to connect with other classmates online due to the increasing difficulty of finding a preferable study environment at home.
RESEARCH & IDEATION
Affinity Diagram
I brainstormed and designated reasons for why a student would want to study with others into 5 sections:
Social Reason
Productivity/motivation
No pre-existing social circle
Project/test/help
Scheduling difficulty
Key Insights
There is a growing audience and market for people who seek for others to study with
There is a significant number of students who find comfort or feel productive while studying with others
People value studying with someone in real time
Competitive Analysis
I observed other applications that students listed as ways to currently connect with other students to study with:
Survey
To better understand my audience, I conducted a Study Habit & Preferences Survey and further interviewed participants interested in the project.
My Hypothesis:
“Majority of college students prefer to study either with other students or in the presence of other people.”
Results
Out of 250+ college students, the survey data showed:
65.8% of participants prefer to study in the presence of others.
The breakdown of the 65.8%:
47.1% of students prefer to study “Alone with other people studying in the same space”
14.1% of students prefer to study “With another person”
4.6% of students prefer to study “With a group”
pulled survey & interview quotes
Key Insights
Students’ social environment preferences change based on the nature of their study material
Students want the ability to find someone to study with immediately
Currently, there is no dominant product that is being used to connect students to study together
more details here: Survey Findings
identifying the users
User Persona
After analyzing the data from the results, I created 3 user personas to narrow down my target audience and create main features.
Click each image for details
SOLUTION
Key Features
After understanding students’ goals and needs, I narrowed down key features of the application:
Calendar
Create, edit, & delete study room while still viewing calendar
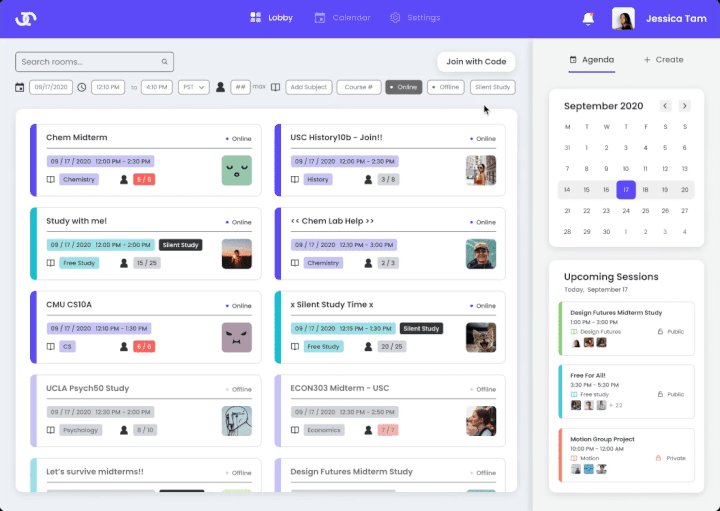
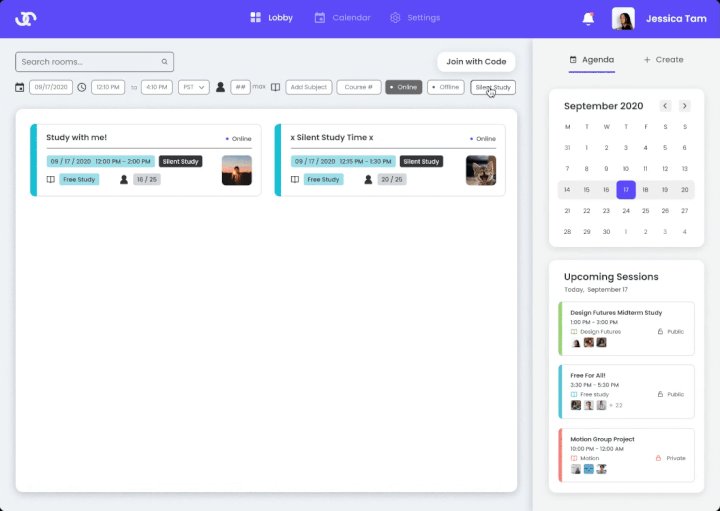
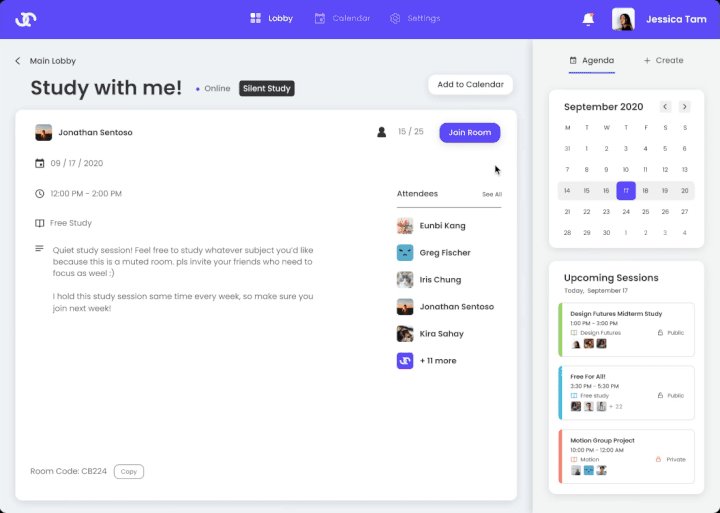
Study Room Lobby
In-depth filters (online/offline, silent mode, free study mode, subject, course #)
Easy to share code
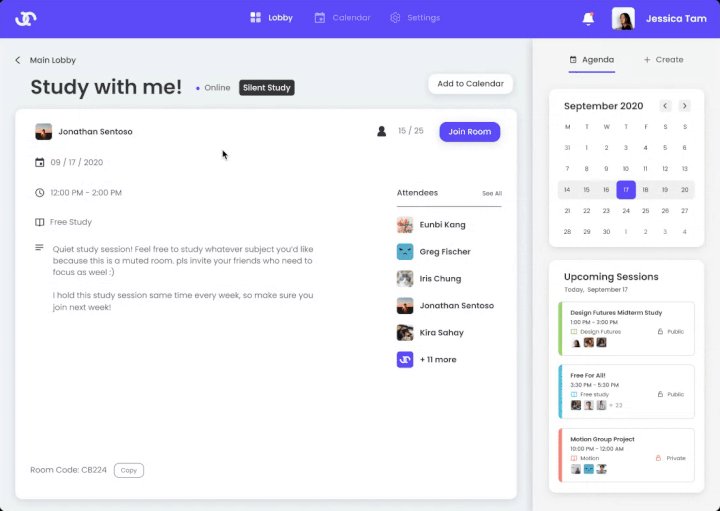
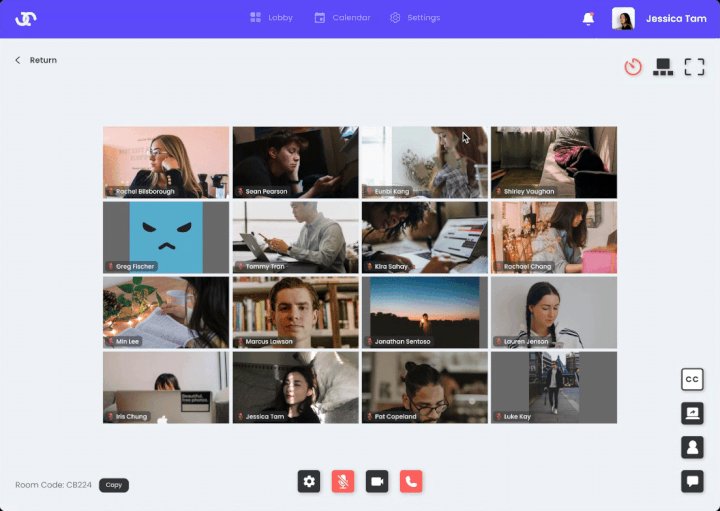
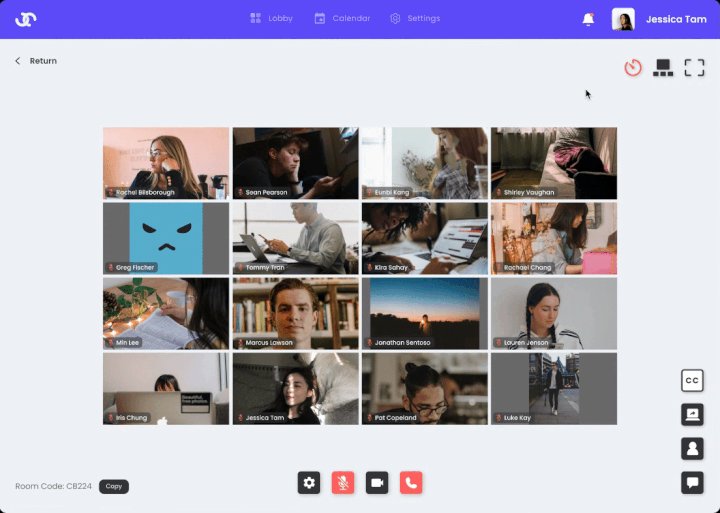
Video chat
Check calendar & lobby without leaving the room
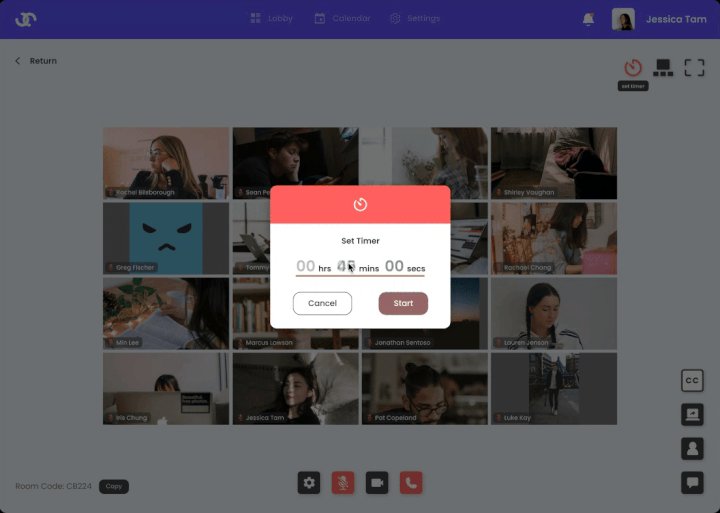
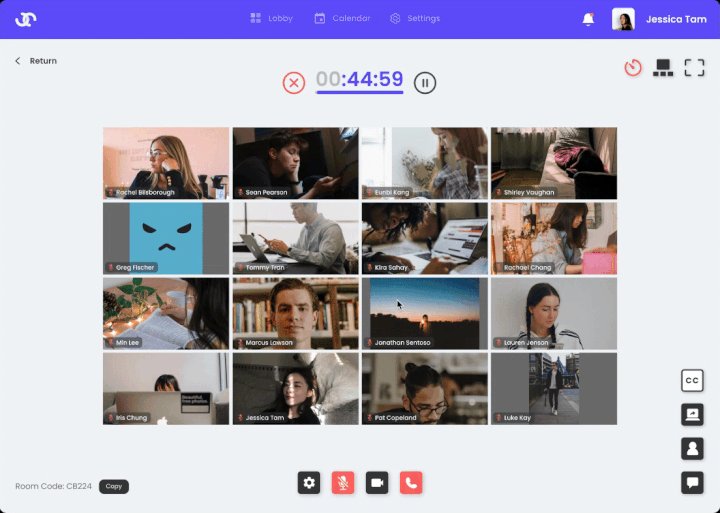
Timer feature to keep track of time & stay focused
PROTOTYPING
Task Flow
Final prototype demo
Final prototype demo
Final prototype demo
User Flow
Sketches
I quickly sketched each page to narrow down and visualize the core information and features of the application.
Wireframing
I created wireframes to further visualize the screens and interaction flow and ultimately created a low fidelity mockup for my initial user testing. *Click to enlarge*
USABILITY TESTING
Remote User Testing
I put the initial designs to the test by observing how easily participants were able to navigate through the 9 given scenarios in my low fidelity prototype.
These remote usability tests were conducted in 3 rounds:
Low Fidelity Prototype / 6 college participants
Reiterated Low Fidelity Prototype / 5 college participants
High Fidelity Prototype / 4 college participants
*Click to enlarge*
Given Scenarios
Calendar
Editing/Deleting study rooms
Creating study rooms
Study room lobby
Filtering rooms to preference
Adding study room to calendar
Sharing room code
Video Chat
Sharing room code
Sharing screen
Changing view settings
Changing mic settings
Insights & Iterations
After testing the initial low fidelity mockup, I reiterated the experience and conducted 2 more remote user testing using:
Improved low fidelity mockup (5 college participants)
High fidelity mockup. (4 college participants)
Gathering the feedback, these were the resulted changes in the product:
Calendar
2. Lobby
3. Video Chat
4. Settings
VISUAL DESIGN
Style Guide
The foreground and background color combinations used in the prototype were selected following color contrast ratio.
final Prototype
Figma Prototype
Please explore the 3 main pages:
Calendar
Classes
Videochat
Click full screen for a better experience! :)
REFLECTION
Insight
Through WithMe, I learned what it meant to truly empathize with users. Researching, interviewing, and conducting tests gave me time to understand and sympathize with the current student population that is struggling socially, academically, and emotionally. Quarantine proved that current technology is unable to completely replace the personal interactions we have face to face, but I hope that as applications develop, they can fill up some of the holes that have been created due to unavoidable circumstances.
Other valuable lessons I learned along the way are:
Differentiating with the current, developing market
A lot of the competitive applications already improved and implemented many new features within the 2-3 months working on this project, reinforcing the idea that timing is (almost) everything. To stay competitive, relatable, and desirable in the market, this application would definitely have to add more unique features (listed in the next section) and always listen to user feedback.
Value of UX Writing
Even though visual design, sitemap, and other interactions play a big role in user experience, I learned that UX Writing speaks volumes as the main voice. Treating the application as a living, breathing person was helpful because this would imply that UX Writing would be a conversation that I would have with others. This allowed me to think about how I want to be perceived and the way I want to speak to a user. To have clarity, conciseness, and a friendly attitude that relate to the user takes a lot of practice, so receiving feedback from user tests was very helpful.
Next Steps
If I were to create the next version of WithMe, I would focus on developing social aspects among users by including functions that cater to establishing smaller social circles and increasing the productivity of work.
These functions include:
Adding a todo list/notes section
Favoriting rooms by pinning them to the top of the lobby
Adding friends and user profiles
A separate Messaging feature within the product